[ad_1]
Long-form content has quickly become a staple blog post type used by brands as it tends to rank well in search – especially in competitive niches. But longer pages can make for a clumsy reading experience. Accordion plugins can help WordPress website owners reduce scrolling and make their posts appear less intimidating.
What is an accordion?
Accordions work on the concept of progressive disclosure, helping the reader chunk information into digestible bites. You present the most critical information in a heading, and the users can click on the accordion to read more if they are interested. When you’re crafting long articles optimized for search engines or writing on complex subjects, accordions are especially useful.
In this article, I’ll share eleven accordion plugins that you can use for different use cases. Some of them are dedicated accordion plugins, while others are plugins that come with accordion functionalities. Let’s get to the first dedicated accordion plugin!
Disclaimer: WPExplorer is an affiliate for one or more products listed below. If you click a link and complete a purchase we could make a commission.
1. Easy Accordion

A lightweight accordion plugin, it comes with an intuitive admin panel and the WYSIWYG editor to add your accordion content. It lets you add accordions to your pages, posts, widgets, and even theme files. You can change the colors, mode, background, icon positions and add custom CSS from advanced settings to customize your accordions.
The expandable section of your accordion can contain images, YouTube audio, shortcodes, or any other custom HTML code. Its Pro version comes with 16 themes, more color and styling options (including typography options), customer support, and more.
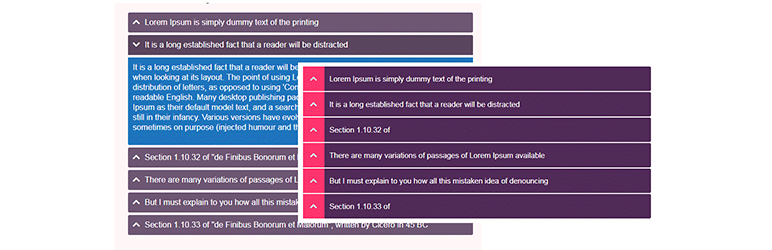
2. Accordion

An easy-to-use plugin, it lets you add unlimited accordions and tabs through shortcodes. You can customize the look and feel of your accordion content by changing background colors, fonts, padding and margin, and the like. It’s also possible to customize the accordion header style and the accordion icons.
In its Pro version, you can add vertical tabs, nested accordions, and more features such as displaying a search input field that lets readers search through the accordion content. Overall it’s a nice plugin for adding responsive accordions in your posts, pages, sidebars, footer, and other places on your site. A drawback is that the support for the plugin by developers could be slow.
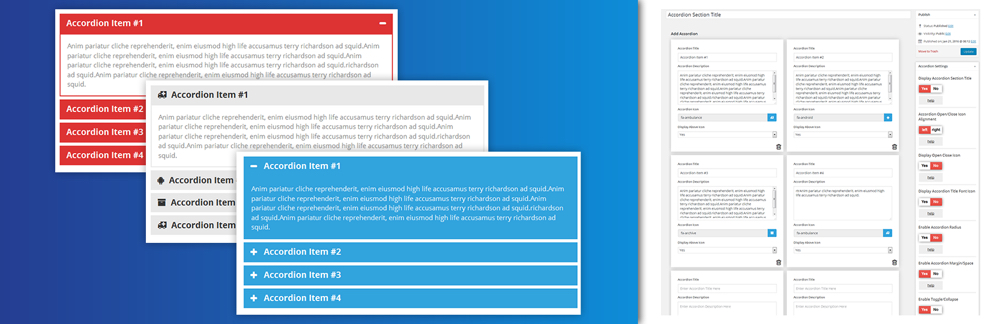
3. Accordion FAQ

Based on the mobile-first framework, Bootstrap, Accordion FAQ lets you design visually appealing responsive accordions. It has a drag-and-drop API for quickly building your accordions from where you can use them anywhere on your theme via shortcodes. It also has a toggle collapse effect which lets you open multiple accordions at once.
Its UI is slick with unlimited color options and the option to add custom CSS to modify the appearance of your accordions. You get even more flexibility and customization with eight design templates, content animation, advanced custom fields, and more in its Pro version.
4. Helpie FAQ – WordPress FAQ Accordion Plugin

This is another powerful FAQ plugin that can display simple accordions across your website — page or post — with shortcodes. For using it with the Gutenberg editor, you’ll need to use its FAQ block. It automatically adds FAQ Schema and also has an option to enable an inline FAQ search bar.
Its Pro automatically orders FAQs based on their engagement so that your visitors can access the most useful answers quickly. Your audience can even submit questions, and its insights can reveal the most searched keywords.
5. Accordion Slider

How would you like a combined functionality of an accordion with a slider? Accordion slider does that by letting you add images based on your blog posts, pages, or even WooCommerce products. You can also add external links to these images.
If you want to experiment with an accordion slider, this can be a visually appealing addition to your site. The only limitation is that the plugin works on modern browsers that offer CSS3 transform and transition support, so your audience using older browser versions may encounter some issues.
6. Tabs

Having a dedicated accordion plugin may make sense for certain use cases. But having it integrated with a more powerful plugin could make more sense for most websites as it prevents bloat.
Another responsive, short code-based plugin is Tabs. It has a slick user interface and a drag and drop builder that lets you create unlimited accordions. You can create vertical and horizontal tabs adding media content and use load animation if you want to jazz up the presentation of your content.
Modifying the colors, adding advanced custom fields, and displaying icons on your tabs is also possible. In its Pro version, you can unlock more templates, fonts, and animation.
If you tend to juggle between vertically stacked accordions and horizontal accordions for different purposes on your site, Tabs would be a great addition to your tool stack.
7. Ultimate Blocks

If you use the Gutenberg editor, then Ultimate Blocks is a great plugin to extend its functionality with blocks. One of these is the content toggle (accordions) block which lets you create toggle-able content. You can set a default option to collapse or open your accordion’s content. The color of the container and the title of the toggle block are also customizable.
Besides accordions, the Ultimate Blocks plugin also comes with many other blocks for adding content in tabs, social share buttons, star ratings, and more. Overall, its blocks make for a great addition to your content creation toolbox – if you’re already using Gutenberg.
8. Elementor

If you’re using a visual page builder for designing your website, you might have tried Elementor. Among its style and customization options, you get access to numerous widgets for extending the functionality of your site, and accordion is among one of these. Advanced customization of your accordions is possible, including changing the typography, colors, spacing, and the like.
The only issue with the plugin is that your whole page needs to be designed with Elementor to access the widget. You can’t use a shortcode in your existing page builder (or editor) to use accordions. But if you’re planning a site redesign, Elementor could be a great choice for taking care of accordions.
Like Elementor, you’ll also find accordion functionality with other page builders such as SeedProd and Thrive Architect.
9. Max Mega Menu

Do you want to use an extensive menu to navigate your website and make your content more accessible? Max Mega Menu does that with its range of menu offerings, including accordion, sticky, vertical, and more.
The backend is the familiar WordPress menu system with advanced styling options and a drag-and-drop widget editor for each menu item. Using its accordion menu, you can create a dynamic and engaging viewing experience for your visitors.
10. Shortcodes Ultimate

How would you like simple shortcodes for adding visual and functional elements to your post and pages? The Shortcodes Ultimate plugin offers over 50 shortcodes (one of these is an accordion) you can add in your editor, widgets, or even template files.
You get a live preview via an insertion window and a custom CSS editor for modifying the appearance of your accordions (or other elements you use). Overall, it’s an excellent plugin if you want to use multiple elements from its shortcodes below:
11. WooCommerce Category Accordion

While there are other compatible plugins on this list, this is a dedicated plugin for WooCommerce. It’s useful for store owners who want to display their product’s information dynamically.
For instance, the plugin can list the product categories and subcategories from WooCommerce into accordions to toggle and collapse. It supports click and hover events for navigation. It’s a paid plugin, though, offering you six months of support and updates at $21.
When Should You Use Accordions?
The idea behind presenting only the most important information to visitors through accordions is sound, but every click a user makes has to be valuable. Further scrolling down a page is easier than clicking on headings to view the full content on a page. So while implementing accordions, take the interaction cost of your users into account.
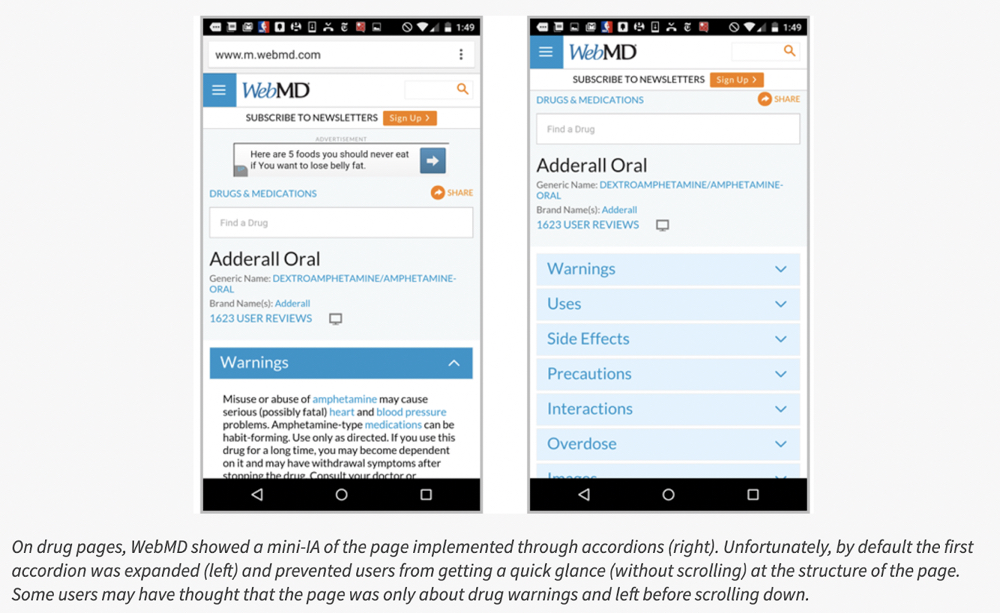
NNGroup recommends avoiding the use of accordions if a visitor will need to read all of the content on a page to get their questions answered on a subject. Otherwise, people might miss some important information on the page. But reading is difficult on the smaller screen. So using a mini information architecture such as a table of contents or an accordion makes sense:

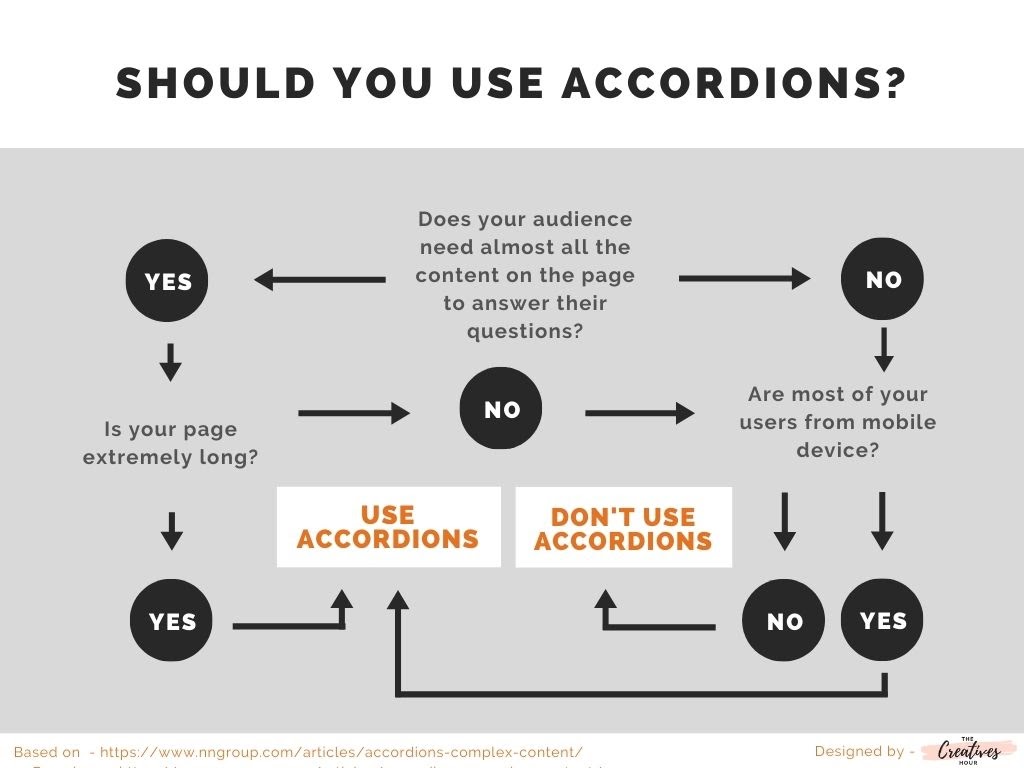
Here’s a flowchart by The Creatives Hour you can use to decide if an article or another page on your site deserves an accordion:

Also, remember that accordions are safe from an SEO perspective. In a webmaster central hangout, Google stated that it doesn’t devalue content behind tabs and accordions. Anything that’s in HTML is taken into account.
What’s your experience with accordions, and which of the above plugins have you tried? Let me know in the comments below.
[ad_2]
Source link

