Launching an eCommerce store is a tedious task. There are so many things that need your attention, and there is very little that guarantees any success.
From product imagery and website copy to store navigation and security certification — building an eCommerce store requires an eye-to-detail, and not to forget, immense effort and patience.
Even if you have built your online store on WooCommerce — a free eCommerce software that makes selling products and services easy — small details can be easily overlooked, and you may miss a crucial aspect if you do not plan it well.
The problem is all information on the pre-launch of an eCommerce site is so scattered that it would take time for anyone to collect, absorb and act on it accordingly.
To ensure you do not leave out the essentials, here is a list of eight checks to make before launching a WooCommerce Store:
1. Review Brand Colors and Imagery

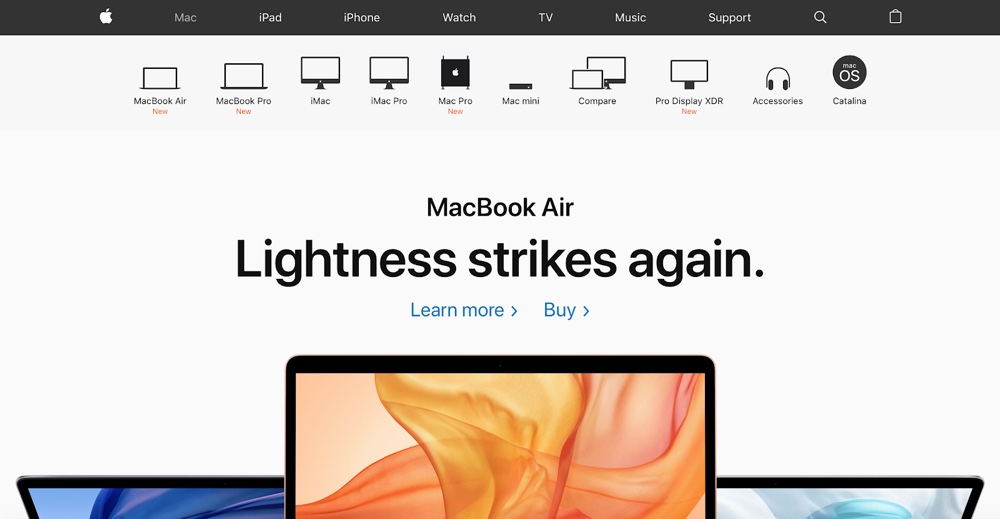
Example: Apple’s Branding
The design of your website defines the layout of your digital store. It convinces your prospects to engage with your products and ensures customer retention. The most effective website designs are functional and straightforward. Here are a few important design considerations:
i. Maintain brand colors consistently
Introduce your brand to your visitors and allow them to connect with it through colors as they help generate brand recall. Use the same set of colors throughout the website, including links and buttons. It makes your store aesthetically pleasing and builds your brand’s online presence.
ii. Use good quality images
Online shopping is different from in-store purchases. Your product images are the only way prospects can see your offerings and make a buying decision. Showcase your products through high-quality photos, shot under appropriate lighting. You can use this guide to create WooCommerce product photos.
Provide detailed images, including views from different angles, keeping intricacies such as color realistic. Optimize all photos to ensure they load quickly across platforms and devices without compromising on quality.
iii. Add a favicon
Please keep them coming back to your website by making it stand out amidst numerous tabs by adding a favicon. It is the icon that appears in the browser address bar and bookmark list. Use one that matches your brand and can be recognized by your audience to get back to your store. You can even add a retina version of your logo using a plugin like WP Retina 2X.
2. Easy Navigation and Site Search

Once prospects land on your store, your aim should be to ensure they spend a significant amount of time browsing through it. Here is how you can ensure that:
i. Use the homepage wisely
Put your best product images, videos, and text on the homepage. Most visitors form a perception about your brand in the first few seconds they spend on your website’s homepage.
Research shows 55% of website visitors may leave it within 15 seconds. So, please make the most of their time by featuring your best-selling product images on the home page accompanied by compelling text and videos to grab attention.
ii. Allow them to contact you
Provide accurate contact information, including address, email address, and phone number. The information should be detailed and easily visible to your customers. It allows them to contact you in multiple ways and also builds trust in your business.
iii. Add a 404 page
A 404-page guides prospects back to the store in case they click on a bad link. Put up links to essential pages on the 404 page to avoid visitors drifting away to a new website.
iv. Quick access to cart and checkout pages
Guide your customer through the checkout process. It is the most crucial stage of their journey, so ensure you minimize distractions. Place your cart icon and link to the Checkout page strategically and allow customers to purchase from any page of your website.
v. Pay attention to the loading time
Website loading time is crucial to keep customers on your webpages. According to research related to consumer expectations, two seconds is the expected loading time of a website, and they abandon websites that take more than three seconds to load.
3. Check your Store’s Functionality

Your WooCommerce store should not just look good, but it should work well too. Ease-of-use, proper linking, and convenience while navigating can keep all your customers on it for longer:
i. Check all your links
All links on each page, including those in headers and footers, should be working. Check settings for links to external sites and ensure they open in a new tab.
ii. Fill all forms to cross-check
Fill out your contact form to check if the submission process is smooth. Display a confirmation page or send an email to let them know you have received their submission.
iii. Use clear calls to action
Remember you have built your WooCommerce store to generate revenue for your business. Ask your customers to purchase and do it by grabbing their attention. Add buttons with contrast colors and drive buying intent through actionable language.
Use terms like “Buy Now,” “Place your order,” or “Find your fit.” These lead your customers to the next steps in their journey on your website.
iv. Offer multiple payment processors
The ability to choose a convenient payment method is important to consumers in general. Imagine you are on the verge of completing the purchase and you realize the site does not have your desired payment option. Would you not be disappointed or even abandon the cart if you are too frustrated? Therefore, offer multiple checkout options such as COD, credit/debit card, PayPal, Stripe, and so on to make it easier for them to buy from you.
4. Ensure Site Accessibility is on Point

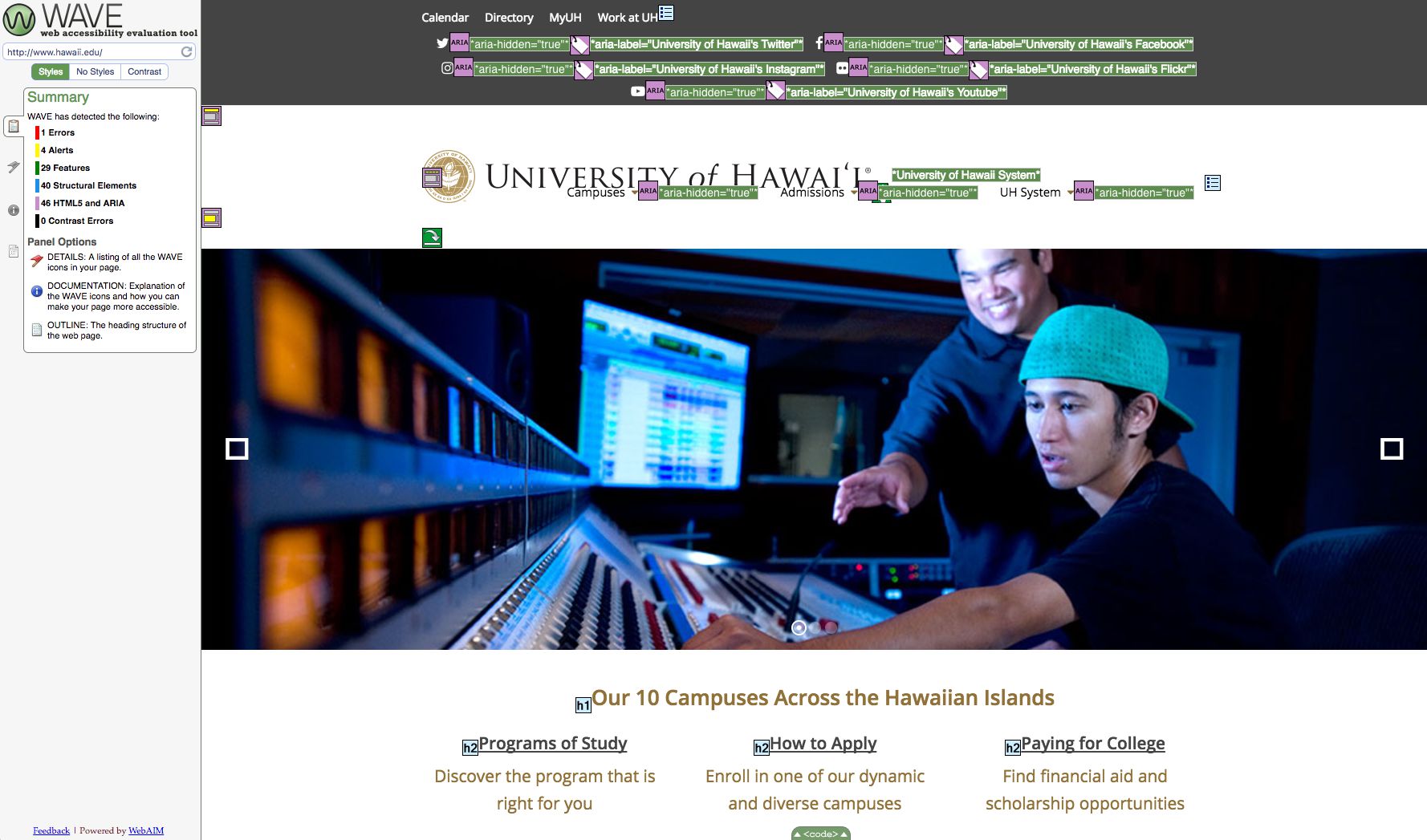
Example: WAVE Accessibility Test for the University of Hawaii
According to WHO, 15% of the world’s population live with a disability. For them, navigating certain things in the digital environment, such as design, can be challenging to interact with. Therefore, as an eCommerce business owner, you need to ensure your website is accessible to people with disabilities. Start with running an WordPress accessibility test (like WAVE, shown above) to check for WCAG and ADA compatibility. Then you can utilize a free plugin like the one from Accessibe to add accessible elements. Then, optimize your website by adjusting these elements:
i. Make page titles and headings clear
Use <h1> tag is used for the page’s title while subheadings are tagged as <h2>. That way, people using screen readers can understand the way your WooCommerce has been laid out.
ii. Add alt text to the images and make link text more descriptive
Alt-text is the short description that pops on hovering the cursor over an image. Again — those using screen readers can understand what an image is all about by reading the alt text. Therefore, make it as descriptive as possible.
The same goes for links. Instead of merely saying “Read more about us here,” use a close-ended sentence such as “Read more about us on our meet the team page.” Give your visitors a little context.
iii. Choose easy-to-read fonts
Use simple fonts such as Calibri, Arial, and other “sans serif” fonts to ensure all your visitors can read the site content easily. Stay away from papyrus or cursive fonts with unnecessary curves and dips.
5. Sort Out Specific eCommerce Tasks

The WooCommerce store you have built is your online shop, which must welcome, educate and convert your visitors. The following checkpoints will ensure you do not miss out on important considerations before the launch.
i. Review the checkout process
Take time to review and improve the WooCommerce checkout process. Most cart abandonments happen during the checkout process. A tedious one is frustrating for the customers. Therefore, run through the checkout multiple times before the launch and check for and rectify errors.
Go through the entire process for each of your payment modes and ensure the right messages are displayed in non-payment or incorrect details entered. Test coupon codes to ensure they work as per the terms stated in the offer.
ii. Check your inventory
The store should be stocked up at launch. Go through each of your products to check inventory levels. Updates can be made by accessing the information through “WooCommerce > Settings > Products > Inventory.”
WooCommerce extensions allow you to sync inventory with any platform, including a personal warehouse, Amazon store, or eBay store.
iii. Manage post-order communication
Ensure all orders are confirmed through a notification email. WooCommerce email customizer extension allows you to send customized emails to your customers. You can use the same mechanism to communicate after payment failures or cart abandonments.
iv. Review customer dashboard
An intuitive customer dashboard ensures lesser bounce backs and more repeat customers. Please keep it simple so that they can easily log in and access important information. Understand what your customers need and make it available to them, like their order history, billing information, and order tracking numbers.
6. Optimize for SEO

SEO is necessary to compete in your industry. Plugins like Yoast WooCommerce SEO come in handy for new eCommerce stores. You must look for the following to review your SEO settings:
i. Write compelling meta descriptions
Add meta descriptions for all your web pages. These appear on SERPs as a description of your business and products, compelling prospects to click on the link to your website.
ii. Add alt text to your images
Adding alt text to your images ensures Google can “read” and display them against your targeted keywords. It is also useful for visually impaired screen readers to read the alt text and explain your content.
iii. Customize the URL structure
Customize URLs of each page to ensure they are concise and explain clearly about the page.
iv. Create a sitemap
Use sites such as XML-sitemaps.com to generate your sitemap. It is a blueprint of your website which can be submitted to Google using Google Search Console, enabling it to crawl and index your web pages according to relevance.
7. Don’t Forget About Store Security

Protect your website against security threats and hacking by these simple actions. Or for more information, head over to this more detailed guide on WooCommerce security.
i. Set up a firewall
Protect your website from malicious attacks by setting up a Firewall. You can use a robust firewall solution such as Imperva that also includes a CDN.
ii. Obtain an SSL certificate
Encrypt your sensitive information through an SSL certificate and also avoid Google highlighting your business for not having one. Luckily for WooCommerce stores (and all WordPress sites) setting up SSL is easy thanks to free services like Let’s Encrypt.
iii. Keep hackers at bay
Remove all unnecessary data in your WordPress backend. This includes removing any unused themes, plugins, pages, and posts that can be targeted by hackers. Keeping your WordPress installation tidy leaves less room for exploits.
8. Put Legalities in Place

Protect your business and outline your store policies through a legal framework. A lawyer can guide you in drafting them and placing the final version strategically on your WooCommerce store.
i. Outline your terms and conditions
Create a set of customized terms and conditions, including payment process, return policy, and legal implications, if any. Display it on the product and checkout pages for easy accessibility.
To select from pre-built T&Cs, you can navigate to Appearance > Customize > WooCommerce and choose a template that matches your business.
ii. Design a privacy policy
Your privacy policy assures customers that all their information and data are handled properly on your website. It offers credibility to your business and you can quickly create a Privacy Policy for WordPress and assign it under Appearance > Customize > WooCommerce> Privacy Policy Page.
9. Use AI to Optimize for Conversions
Different consumers have different goals or incentives to buy a particular product or use a specific service. Using AI, you can convey the most relevant message to every visitor who lands on the eCommerce store in real-time and guide them through their purchase.
You can use e-commerce personalization platforms like Dialogue AI to analyze your shoppers behavior in real time and help convert them into paying customers. Dialogue is able to understand what visitors are looking for and is able to personalize product recommendations and various offers to boost ROI and conversion.
Test before you launch
You’re just about done – but don’t forget to test. Testing your WooCommerce store is the best way to identify any glitches. It gets better if real users test your site.
Reach out to employees, friends, family, or even a section of your target audience to browse through and shop from your eCommerce site, and report issues, if any. Once you have received satisfactory responses from all reviewing parties – go ahead and launch your online store!

